You can easily hide a page in Webflow and can be useful in restricting access or temporarily hiding content, whether for future use or selective visibility. Without any more talking, let’s dive straight into it.
1. Save as a Draft
The most straightforward method to hide a page in Weblfow for beginners is to set the page as a draft. The page will not be published or accessible on the live site. To do this:
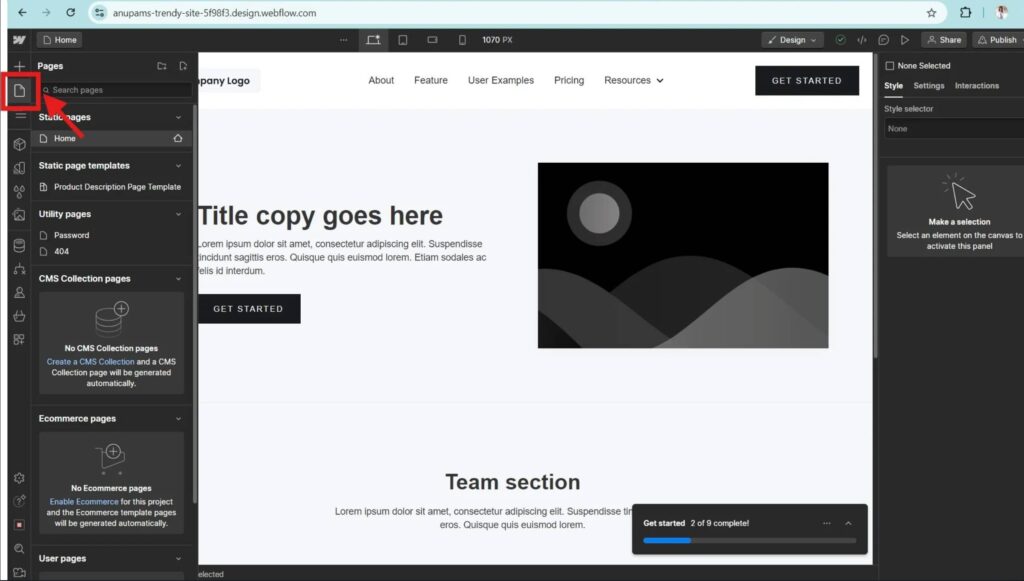
Open the Pages menu in your Web Flow Designer.

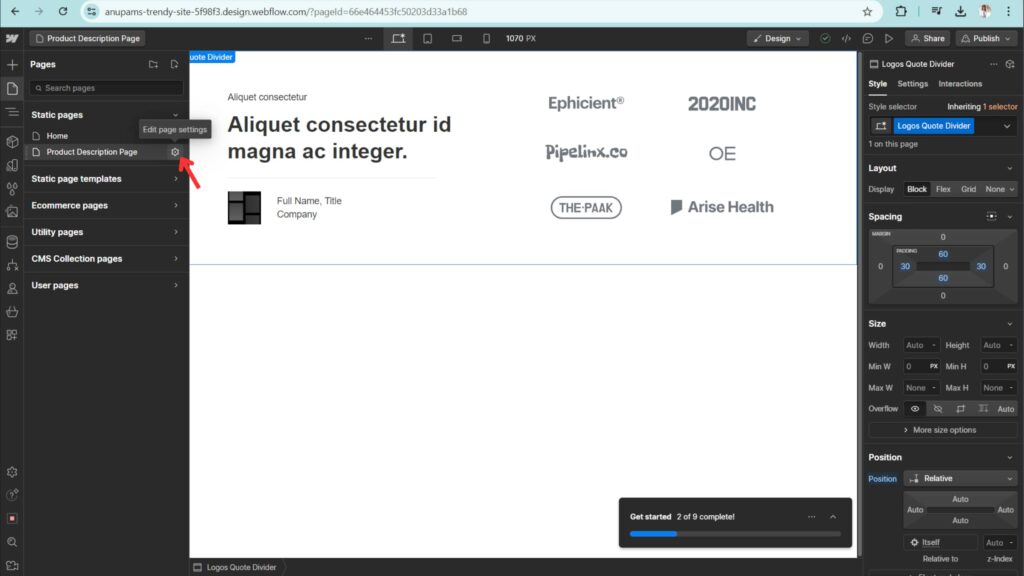
Click on the settings icon next to the page you want to hide. (The setting icon will appear when you hover on the page).

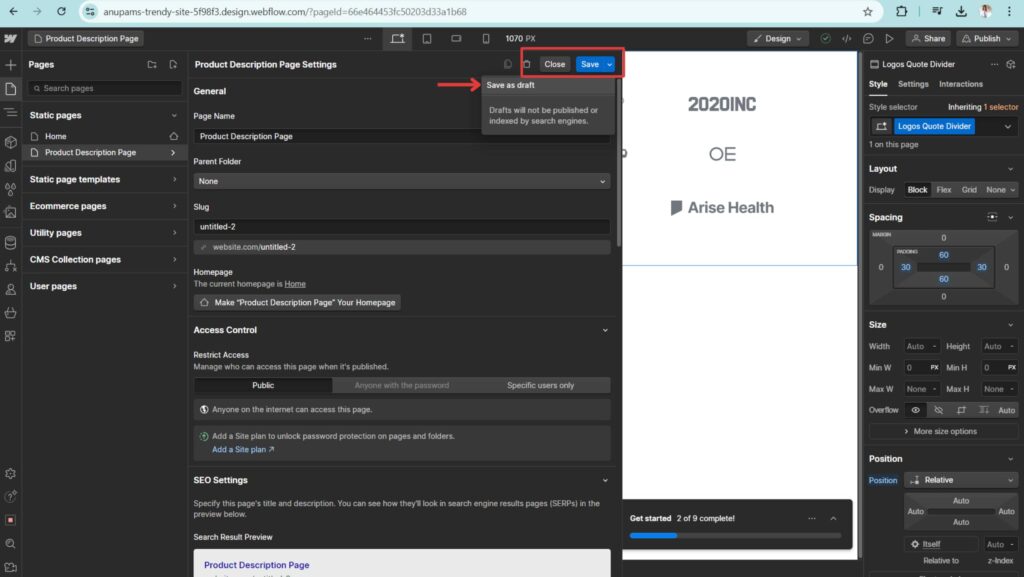
In the settings menu, click the arrow next to Save and select Save as Draft. Pages saved as a draft will not be published nor indexed by search engines.

2. Password Protection
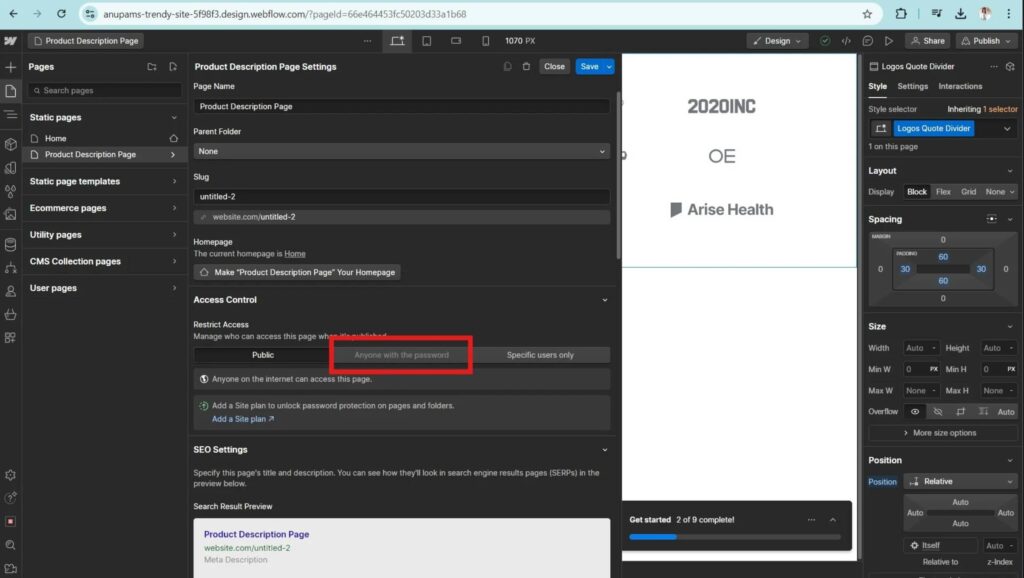
If you want to restrict access but still allow certain users to view the page, you can set up password protection. This requires a Webflow Hosting Plan:
- Go to the page settings.
- Enable Password Protection and set a password. Only users with the password will be able to access the page
- To enable password protection you must have a site plan.

3. Use Noindex Tag
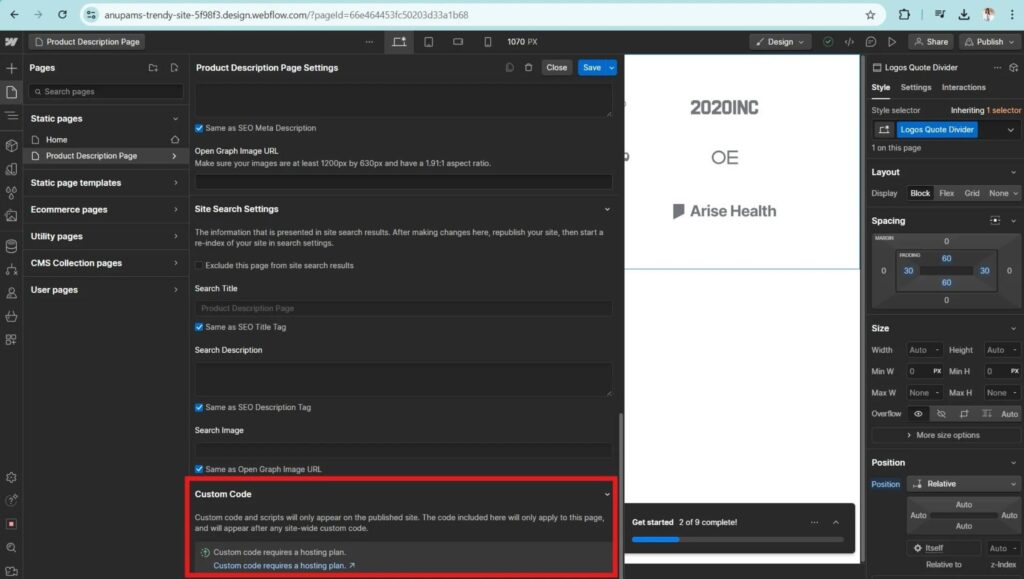
- In the page setting, go down to Custom tags
- And enter this code <meta name=”robots” content=”noindex”>.
When a “noindex” metatag is added to a webpage, it instructs search engines that they are allowed to crawl the page but should not include it in their search index. As a result, any page with the “noindex” tag won’t be indexed by the search engine and will not appear in search results.

Read More: Facing issues using classes in webflow. Check How to Use Classes in Webflow (The Easiest Way)
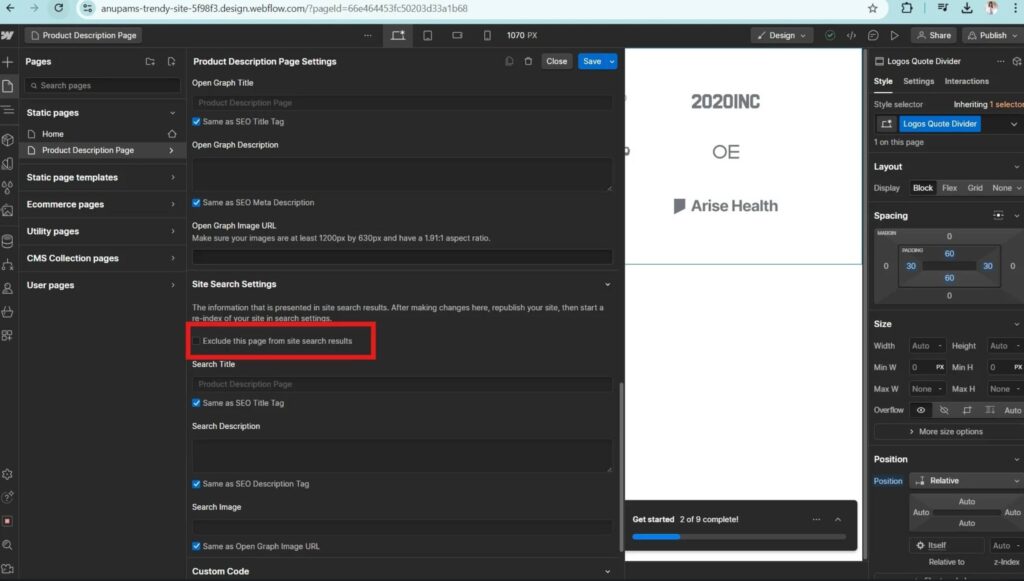
4. Exclude Page from Site Search Results
In the page settings go to Site Search Settings and check the “Exclude this page from site search results”. This will help prevent it from being indexed by search engines.

By using these methods, you can hide and manage the visibility of the pages of your website in Webflow. I mostly use the first method by saving my page as a draft.
If you come across any more methods, feel free to suggest them. I would appreciate your feedback, comments and any queries. We are here to help!!

Hey there! I’m Anupam, a Product Designer with over 4 years of experience helping companies create awesome user experiences that keep customers coming back. I’m skilled in Figma, Webflow, Adobe XD, and love experimenting with the latest AI tools. When I’m not designing, I’m diving into Bollywood, art, and books, always finding ways to bring creativity and culture into my work. Feel free to reach out and connect with me on my social handles—I’d love to chat!”